Компьютерный дизайн верстка

Понравилась лекция? Купите годовую подписку на Тильду и получите курс бесплатно!
Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Курс Дизайн в цифровой среде 1. Основные этапы работы над веб-проектом Лекции. Введение 1. Основные этапы работы над веб-проектом.










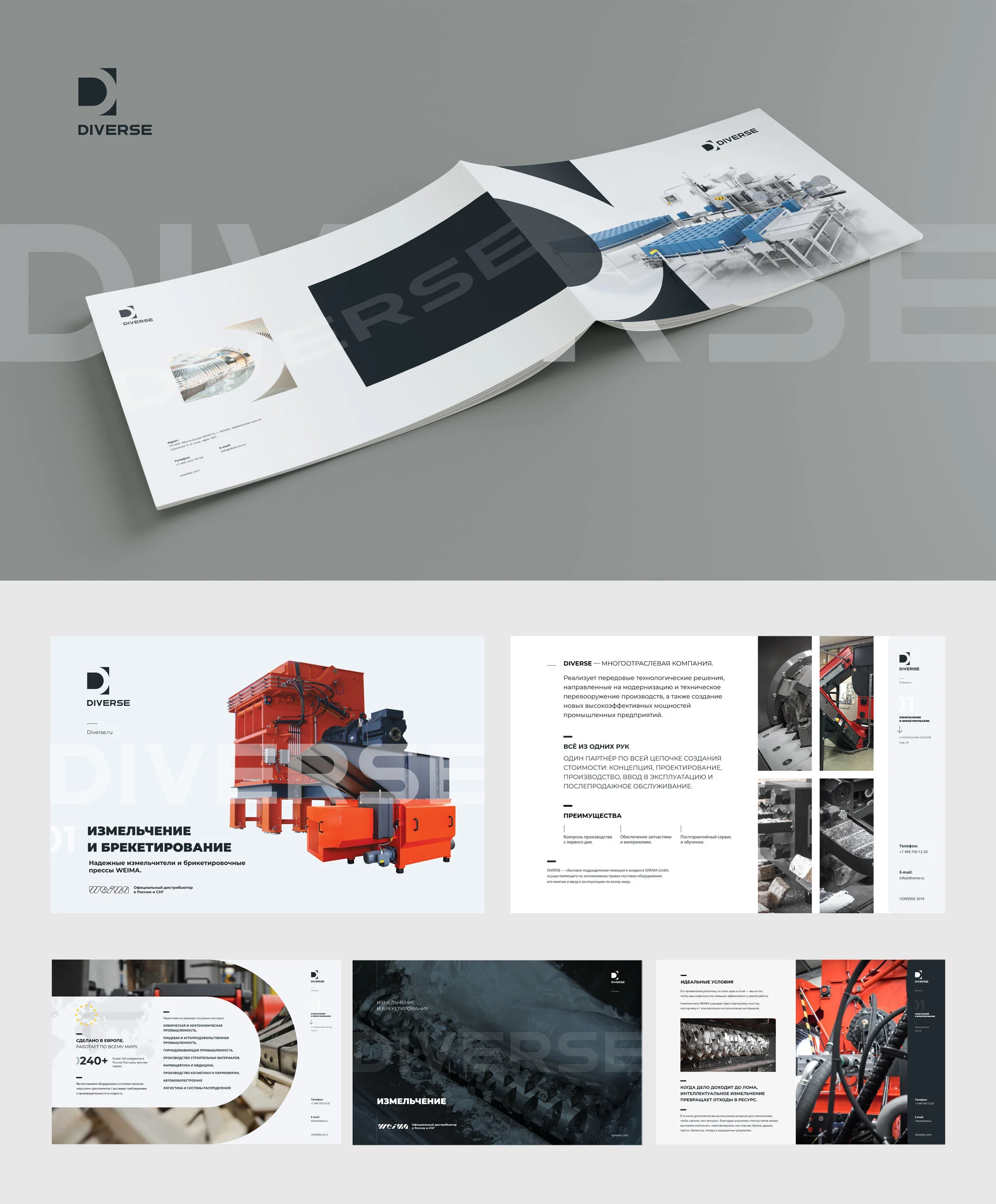
Оба специалиста — и графический дизайнер, и веб- дизайнер — работают над визуалом, оба владеют основами дизайна: разбираются в композиции, графике, шрифтах. Однако у них разные цели, инструменты и способы взаимодействия с пользователями. В этом материале мы перечислим, чем отличается веб-дизайнер от графического дизайнера.










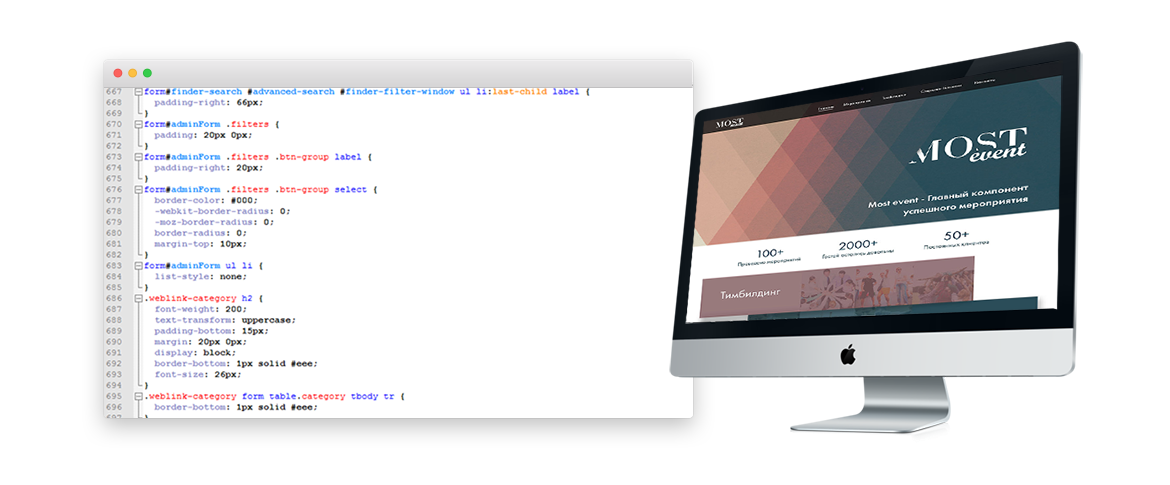
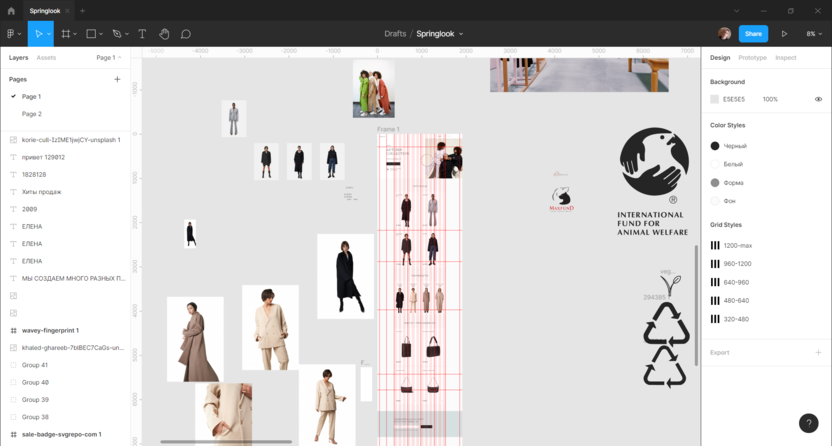
Ваш дизайн сайта - идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода.