Дизайн таблицы css - Таблицы и стили

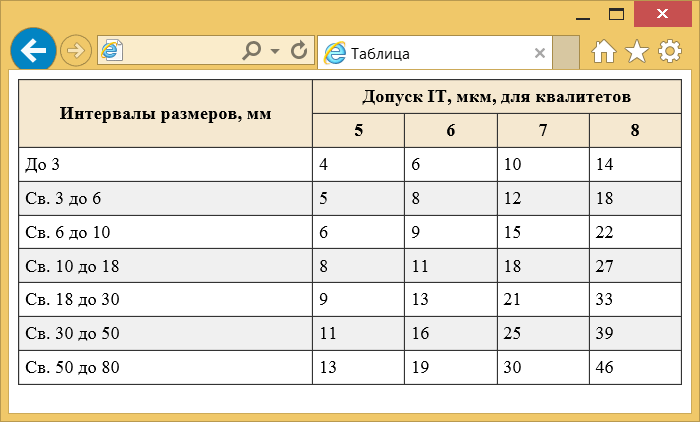
Стилизация таблиц
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.











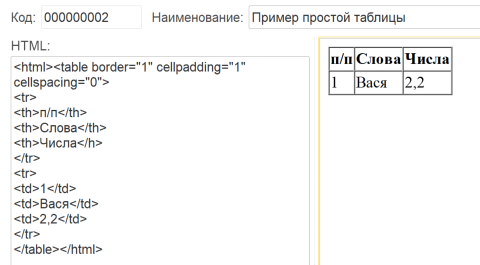
Как и любой элемент расположенный на странице, таблицы можно оформлять при помощи CSS стилей, настраивать общий внешний вид для всех таблиц, размещённых на сайте, а также для каждой конкретной таблицы, её ячейки и определённым строкам. Правки, комментарии к данной статье, а также по использованию CSS в целом оставляйте в специально созданной теме нашего форума. Все границы таблицы оформляются посредством тэга " border ", поэтому в CSS прописываем следующее:. Чтобы этого избежать и сделать одиночную границу, следует использовать в CSS тэг " border-collapse ", например:.
- Категории шаблонов CSS
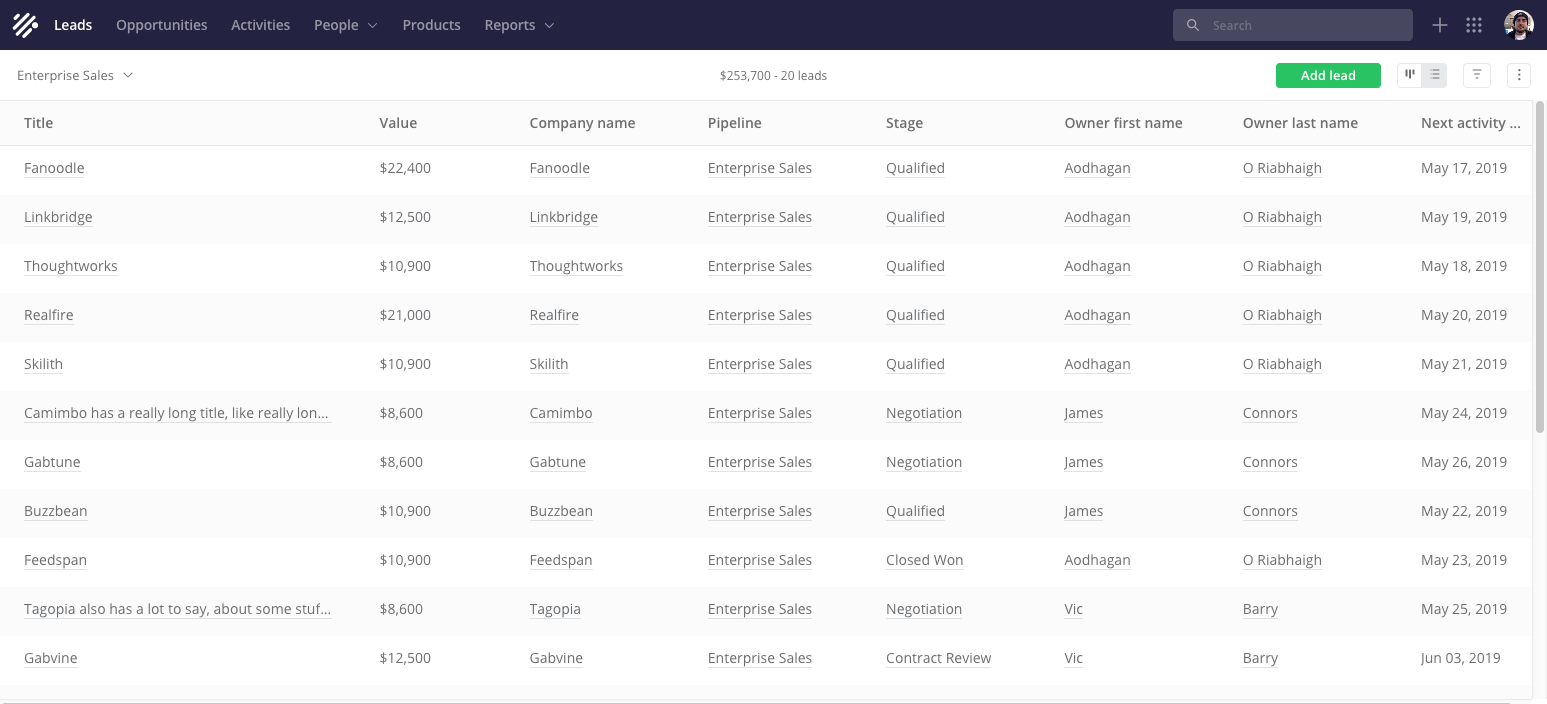
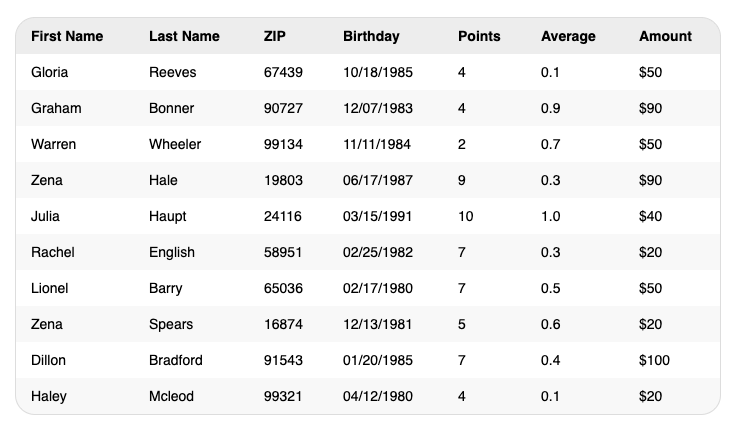
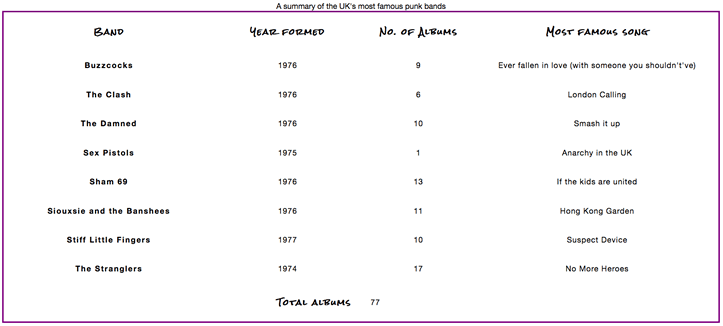
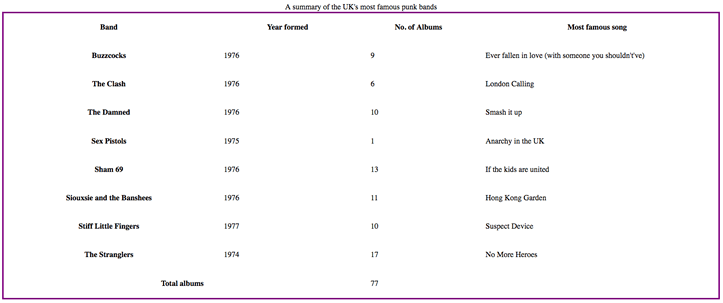
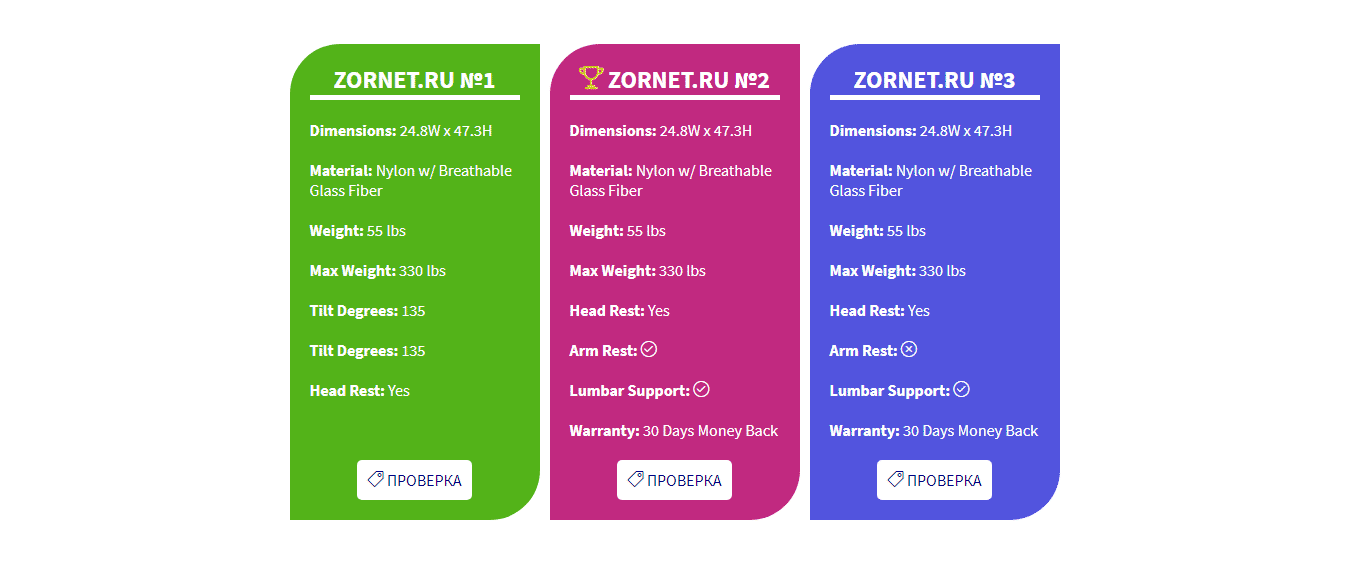
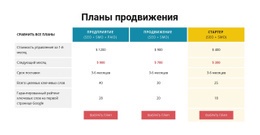
- Таблицы — это удобный способ представить большое количество информации наиболее компактно. Например всевозможные рейтинги, прайс-листы, цены и так далее.
- Эта страница была переведена с английского языка силами сообщества. Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия - строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
- CSS англ.
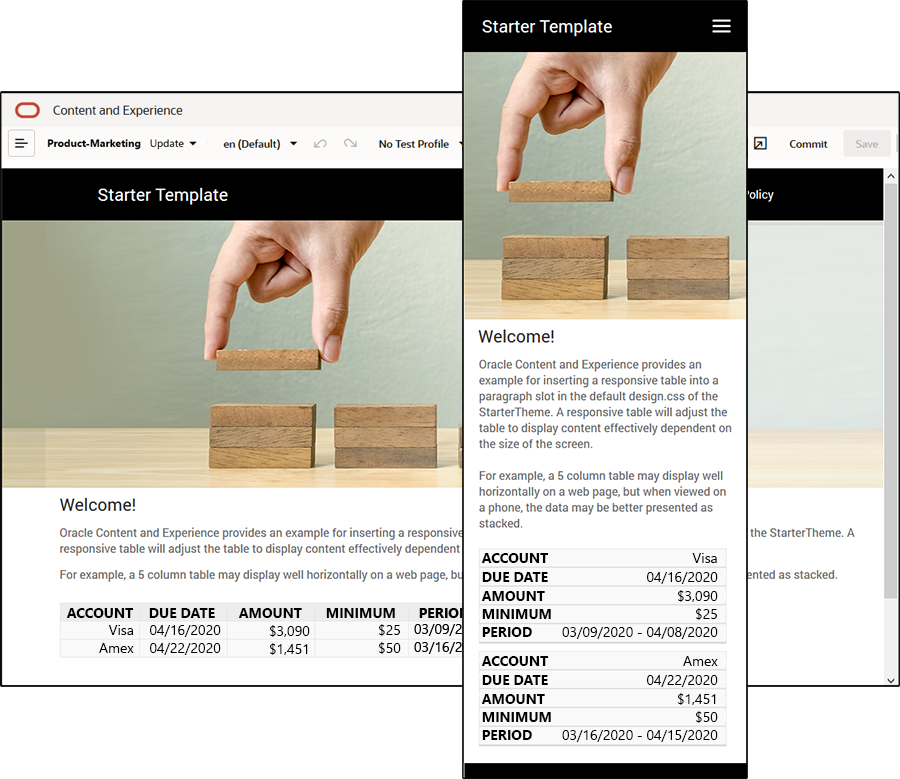
- Простая таблица на CSS3
- Проверьте орфографию ключевых слов.
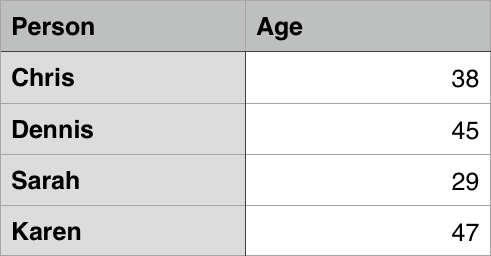
- Для того чтобы ячейки таблицы имели однородный размер и растягивались на всю ширину, используйте CSS. Вот пример кода:.
- Таблицы — страшный сон верстальщика.





.png)





Эта страница была переведена с английского языка силами сообщества. Стилизация HTML таблиц это не самая гламурная работа в мире, но иногда нам нужно это делать. Эта статья руководство как сделать, чтобы ваши HTML таблицы выглядели хорошо, с некоторыми свойствами подробно рассмотренными в предыдущих статьях.